Конфиг проекта
В этом руководстве вы узнаете, как настроить проект VuePress.
Конфигурация VuePress
Без файлов конфигурации проект VuePress по умолчанию может иметь только ограниченную функциональность, поэтому для лучшей настройки вашего веб-сайта VuePress предоставляет файлы конфигурации.
VuePress использует папку .vuepress в папке проекта для хранения конфигурации, и все файлы, связанные с VuePress, будут размещены здесь.
Для сайта VuePress необходимым файлом конфигурации является .vuepress/config.ts (или .vuepress/config.js).
Использовать файл конфигурации TS
Мы рекомендуем вам использовать конфигурационные файлы TypeScript для лучшей подсказки типов, автозаполнения и проверки ошибок.
Если вы не знакомы с TypeScript, вы также можете использовать файл конфигурации JavaScript, но лучше использовать редактор, такой как VSCode, который полностью поддерживает функции TS/JS, чтобы не потерять функции проверки типов, автодополнения и подсказок параметров, упомянутые ниже.
Файл конфигурации
Вам нужно настроить объект конфигурации в файле конфигурации .vuepress/config.ts (или .vuepress/config.js) и экспортировать его.
Чтобы получить правильные подсказки, рекомендуется импортировать defineUserConfig из vuepress и обернуть объект конфигурации:
// .vuepress/config.ts
import { defineUserConfig } from "vuepress";
export default defineUserConfig({
// put your config here
});
// .vuepress/config.ts
import { defineUserConfig } from "vuepress";
export default defineUserConfig({
// put your config here
});
Область конфигурации
Конфигурация сайта
Элементы конфигурации в конфигурации сайта напрямую считываются VuePress, не имеют ничего общего с темой и могут действовать во всех темах.
Мы знаем, что каждый сайт должен иметь свои свойства lang, title иdescription, поэтому VuePress имеет встроенную поддержку для установки этих свойств.
Конфигурация сайта
Вы можете перейти к VuePress2 → Справочник → Конфигурация, чтобы просмотреть всю конфигурацию VuePress.
Конфиг темы
Конфигурация темы — это объект, который вы передаете функции hopeTheme, который будет обрабатываться VuePress Theme Hope.
Вы можете найти все настройки темы в Конфиг → Конфиг темы.
Подсказки и проверки
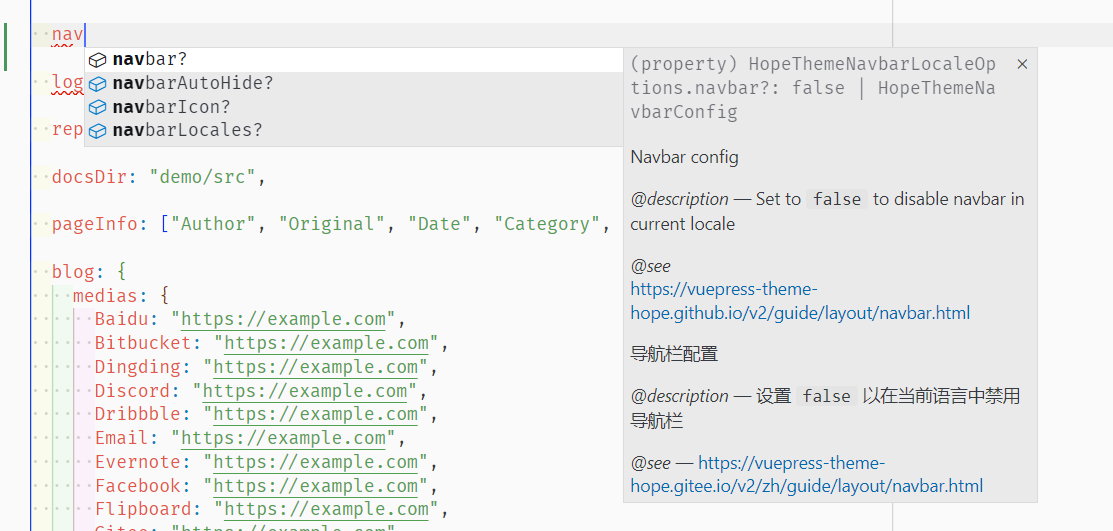
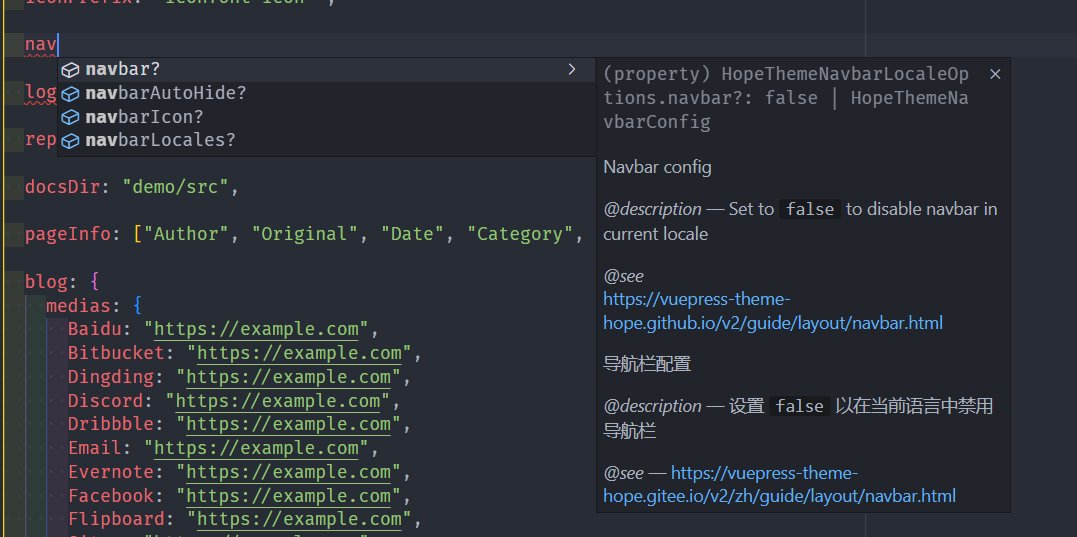
Если вы используете редактор, поддерживающий функции языка TS/JS (например, VSCode), вы можете легко получить подсказки и проверки параметров.
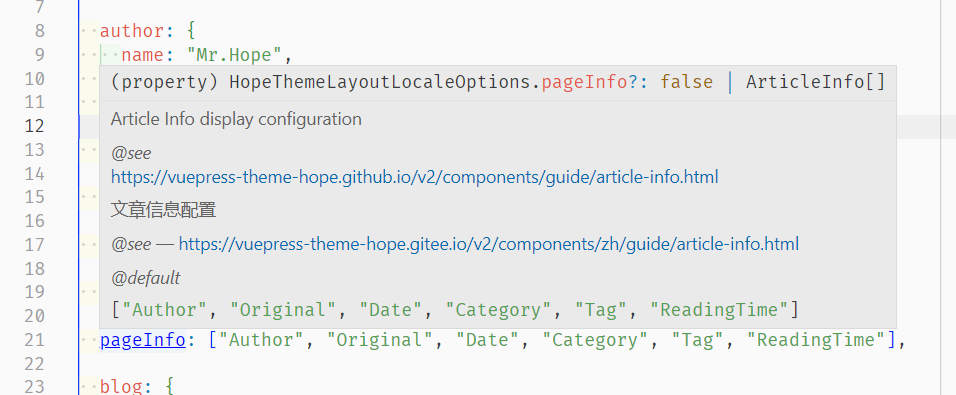
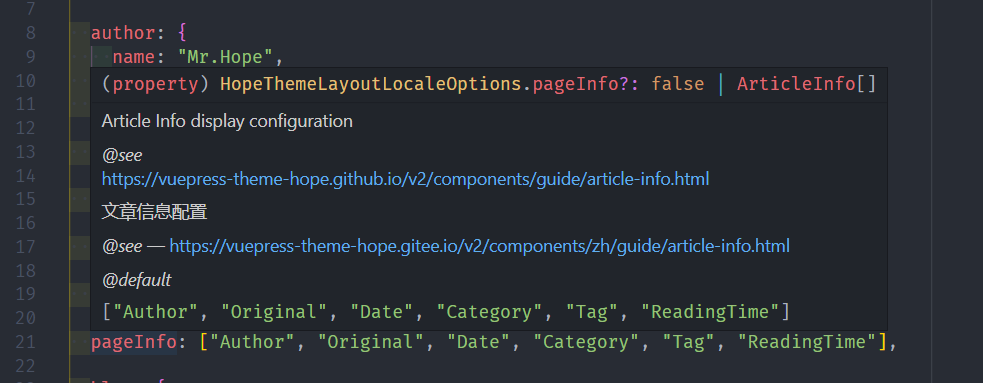
Вы можете навести курсор на опцию, чтобы получить подсказки:


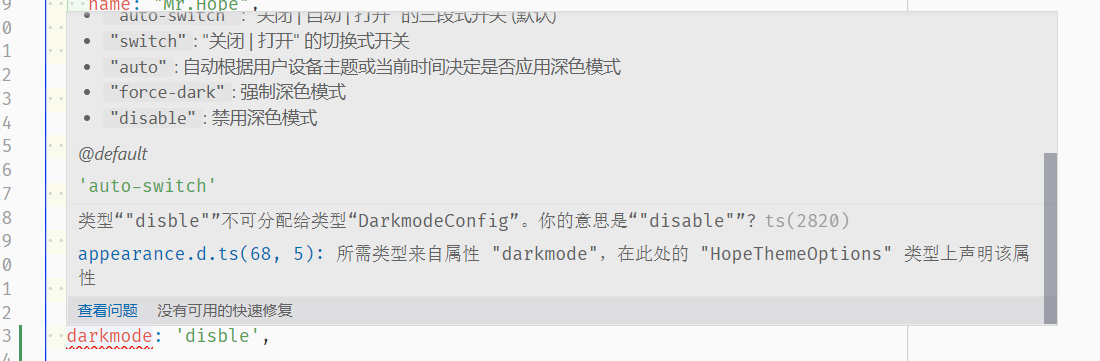
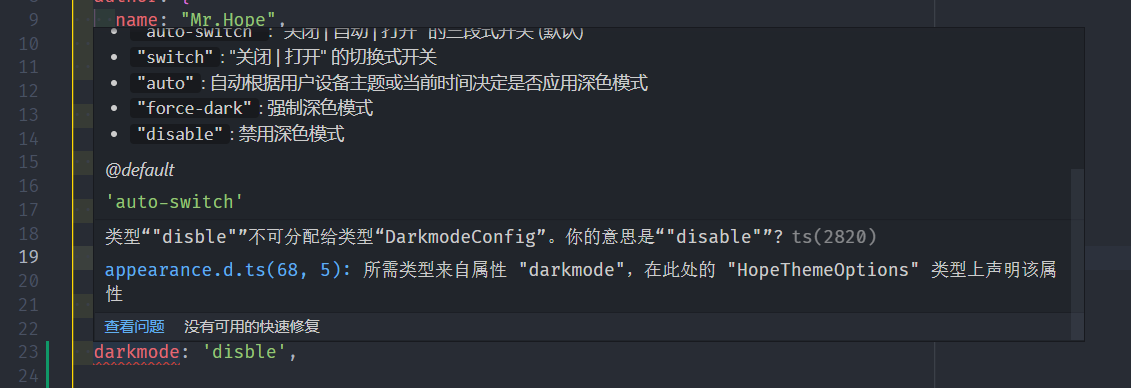
Если вы введете неправильное имя опции или неверное значение, вы получите сообщение об ошибке:


Вы можете получить автодополнение при вводе:


Еще
Конфигурация плагина
VuePress Theme Hope объединяет некоторые плагины, вы можете передать параметры плагина через plugins.PLUGIN_NAME в настройках темы, смотрите Конфиг → Плагин темы для получения дополнительной информации.
Если вы хотите использовать дополнительные плагины, импортируйте плагин самостоятельно и передайте параметры плагина, подробности смотрите в VuePress → плагины.
Конфигурация стиля
Тема VuePress Hope использует папку .vuepress/styles для хранения конфигурации стиля, как и другие темы.
В этой папке вы можете:
- Создайте
index.scss, чтобы внедрить дополнительные стили CSS - Создайте
config.scssдля настройки стиля конфигурации - Создайте
palette.scss, чтобы установить цвет и макет
Подробнее смотрите Конфиг → Стиль.
Конфиг страницы
VuePress поддерживает настройку области действия конкретной страницы через YAML Frontmatter в файлах Markdown. Подробнее смотрите Контент проекта → Frontmatter в предыдущей главе.