Главная страница
vuepress-theme-hope улучшает домашнюю страницу по умолчанию.
Чтобы использовать его, установите home: true в frontmatter страницы. Любой дополнительный контент после YAML front matter будет проанализирован как обычный Markdown и отображен после раздела функций.


Информация о сайте
Вы можете использовать heroText, чтобы установить основной заголовок, и tagline, чтобы установить подзаголовок.
Если у вас есть логотип, вы можете поместить его в public папку и установить через heroImage, если вы хотите отображать другой логотип в ночном режиме, вы можете использовать heroImageDark. Для лучшего A11y мы рекомендуем вам установить описание логотипа на heroAlt.
Кнопка Домашняя страница
Вы можете отобразить некоторые важные ссылки в виде кнопок на главной странице.
Вы можете установить их через actions, которые представляют собой массив, где каждый элемент является объектом со следующими ключами:
text: текст кнопкиlink: ссылка кнопкиtype: тип кнопки (поддерживаются только"primary"и"default"(по умолчанию))
Особенности проекта
Вы можете установить и отобразить характеристики элемента через features, которые представляют собой массив, каждый элемент которого представляет собой объект, содержащий следующие ключи:
title: названиеdetails: деталиicon(опционально): может быть заполнен полным или абсолютным путем ссылки на изображение или FontClasslink(опционально): адрес ссылки
Инфо
Полные элементы конфигурации смотрите в разделе Конфигурация Frontmatter домашней страницы.
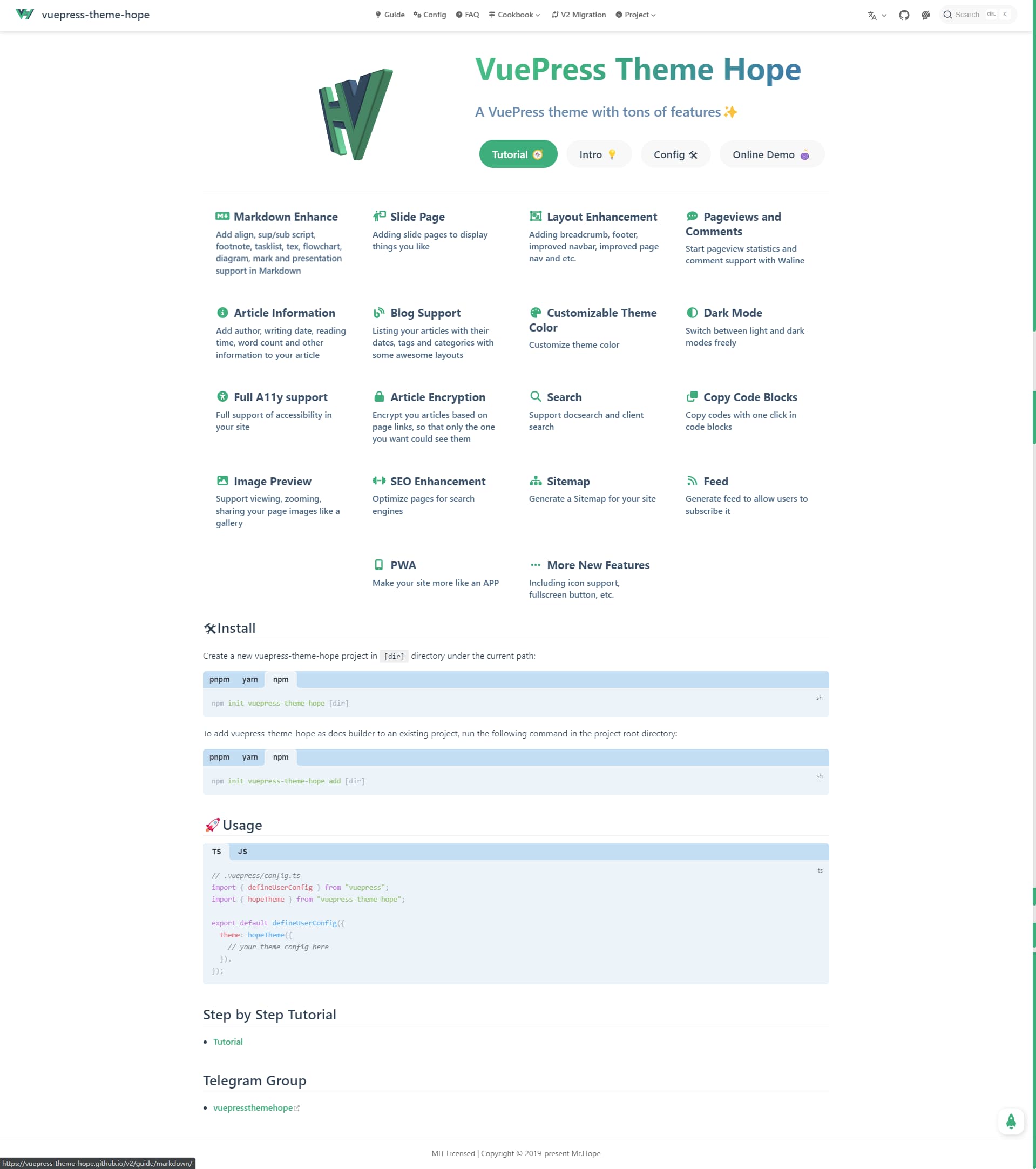
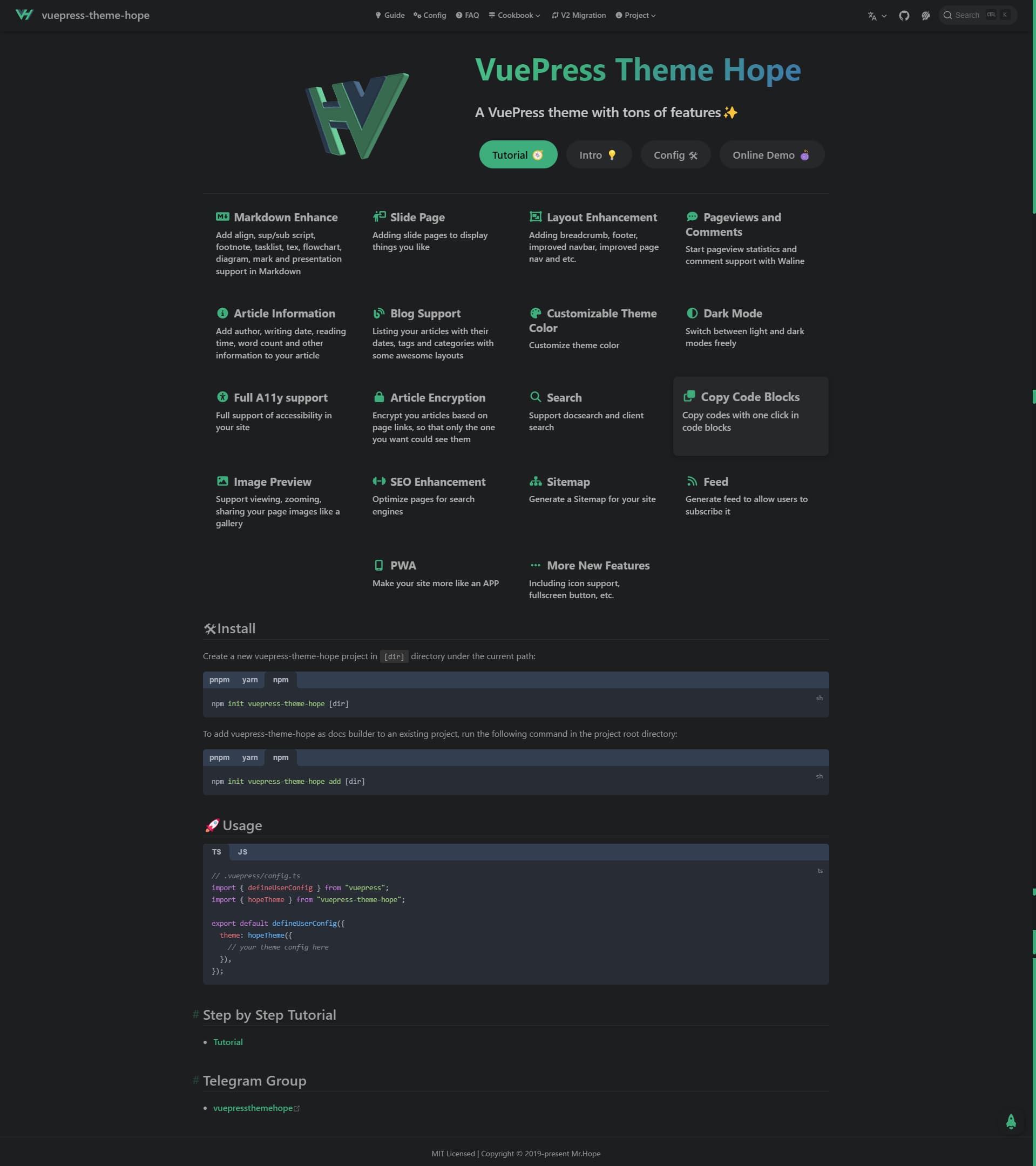
Демо
---
home: true
icon: home
title: Главная
heroImage: https://theme-hope-assets.vuejs.press/logo.svg
heroText: VuePress Theme Hope
tagline: Тема vuepress с множеством функций✨
actions:
- text: Руководство 🧭
link: /cookbook/tutorial/
type: primary
- text: Вступление 💡
link: /guide/get-started/intro.html
- text: Конфиг 🛠
link: /config/
- text: Демо 🪀
link: https://stackblitz.com/fork/vuepress-theme-hope
features:
- title: Улучшение разметки
icon: fab fa-markdown
details: Добавление выравнивания, надстрочного/подстрочного скрипта, сноски, списка задач, текста, блок-схемы, диаграммы, выделения и поддержка презентации в Markdown
link: /guide/markdown/
- title: Слайд-страница
icon: person-chalkboard
details: Добавление страниц слайдов для отображения того, что вам нравится
link: /guide/layout/slides
- title: Улучшение макета
icon: object-group
details: Добавление хлебных крошек, нижнего колонтитула, улучшенной панели навигации, улучшенной навигации по страницам и т. д.
link: /guide/layout/
- title: Просмотры страниц и комментарии
icon: comment-dots
details: Запустите статистику просмотров страниц и поддержку комментариев с помощью Waline
link: /guide/feature/comment.html
- title: Информация о статье
icon: circle-info
details: Добавление автора, даты написания, время чтения, количество слов и другой информации в свою статью
link: /guide/feature/page-info.html
- title: Поддержка блога
icon: blog
details: Список ваших статей с их датами, тегами и категориями с некоторыми потрясающими макетами
link: /guide/blog/
- title: Пользовательский цвет темы
icon: palette
details: Поддержка пользовательских цветов темы и позволяет пользователям переключаться между предустановленными цветами темы
link: /guide/interface/theme-color.html
- title: Темный режим
icon: circle-half-stroke
details: Свободно переключайтесь между светлым и темным режимами
link: /guide/interface/darkmode.html
- title: Полная поддержка A11y
icon: universal-access
details: Полная поддержка специальных возможностей на вашем сайте
link: /guide/interface/accessibility.html
- title: Шифрование статьи
icon: lock
details: Шифруйте свои статьи на основе ссылок на страницы, чтобы их мог видеть только тот, кому вы хотите
link: /guide/feature/encrypt.html
- title: Поиск
icon: search
details: Поддержка docsearch и клиентского поиска
link: /guide/feature/search.html
- title: Кнопка копирования
icon: copy
details: Копируйте коды одним кликом в блоках кодов
link: /guide/feature/copy-code.html
- title: Предпросмотр изображения
icon: image
details: Поддержка просмотра, масштабирования, обмена изображениями на странице, например, в галерее
link: /guide/feature/photo-swipe.html
- title: СЕО-улучшения
icon: dumbbell
details: Оптимизация страниц для поисковых систем
link: /guide/advanced/seo.html
- title: Карта сайта
icon: sitemap
details: Создание карты сайта для своего сайта
link: /guide/advanced/sitemap.html
- title: Поддержка каналов
icon: rss
details: Создание потока, чтобы пользователи могли подписаться на него
link: /guide/advanced/feed.html
- title: Поддержка PWA
icon: mobile-screen
details: Сделайте свой сайт больше похожим на APP
link: /guide/advanced/pwa.html
- title: Больше новых функций
icon: ellipsis
details: Включая поддержку иконок, полноэкранную кнопку и т. д.
link: /guide/feature/
copyright: false
footer: MIT Licensed | Copyright © 2019-present Mr.Hope
---